Unity Game Dev and Mockups
Flood Visualisation
This project's purpose was to explore options for AR/Mixed Reality flooding visualisations in Brisbane, Australia. Showing real-time video from the tallest mountain in the city, the system would overlay flooded areas, highlight flooded roads, and show power outages and concerns.
As a mockup, this project was made in a short period of time to find potential value in the idea in an agile way. The mockup and videos were shared with potential stakeholders and students to discover potential value and development options. Through this project I explored using GIS and topographical data in Unity projects, along with dynamic shaders in place of less dynamic UI elements.
Let the Days Go By
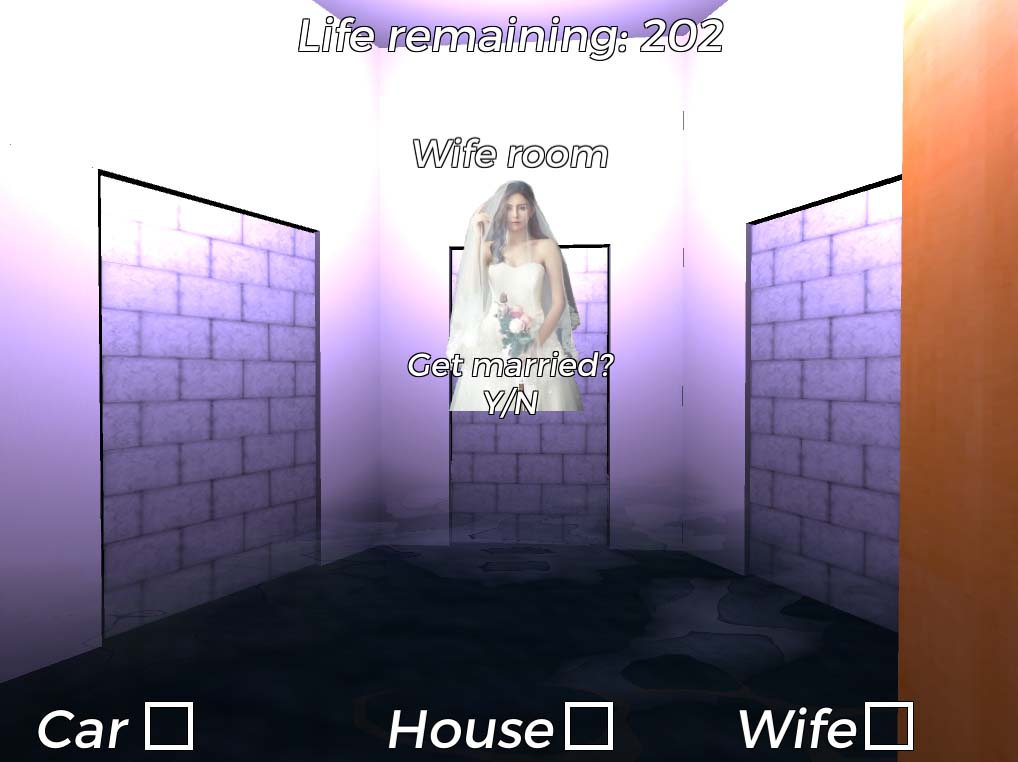
Made over 2 weeks as a personal challenge to deploy a game within such a short time, this game was inspired by the choices we make in life, and a Talking Heads song.
The game was an experiment with dynamic VFX and sound based on player choices and hidden variables, with multiple end states possible. Sharing the game with friends I was surprised at the range of reactions, from some frustration at the difficulty, through to near life-changing inspiration in at least one player (who got married not long after release!).
You can play the game in a browser here, or read more about the design and build process here.

VR Driving Rehab
Just before I moved to Japan, with one month left in this project's funding, I was brought in to make an early functional prototype that could be continued with more funding or in student work. I managed this incredibly small time frame with a very agile approach, looking for the features that would result in the best value at the end of the month, mostly for the developer or student that would take over to bring the scenarios from a very basic MVP stage into something possible to commercialize.
For this project I developed three scenarios in VR with scripted actions of traffic and car movement. Framerates and realism were both very necessary in these scenarios, and from this I needed to delicately balance the time available with model details, environments, and performance of the assets used. At the end of the month, the scenarios were able to run at reasonably high framerates on a gaming laptop with a tethered Oculus Quest, creating a base MVP for the project.

Electric Grid Digital Twin
This interactive mockup was made to communicate the opportunities for Mixed Reality to manage and plan the electricity grid. Originally I started developing the system for the Microsoft Hololens, but performance limitations of the Hololens led to a more exploratory VR-based mockup, showing how a shared AR view of the grid could look when part of a planning meeting. This mockup was used in meetings with Energy Companies to spark discussion.
You can find more information and an interactive demo (for desktop browsers) here.
Unity Experiments and Works in Progress
I have some experiments and works-in-progress that are waiting until I have some more time outside of tour guiding and getting out business started in Japan.
You can see these experiments on my Projects page.
Web/App Dev and Mockups
Moledetect
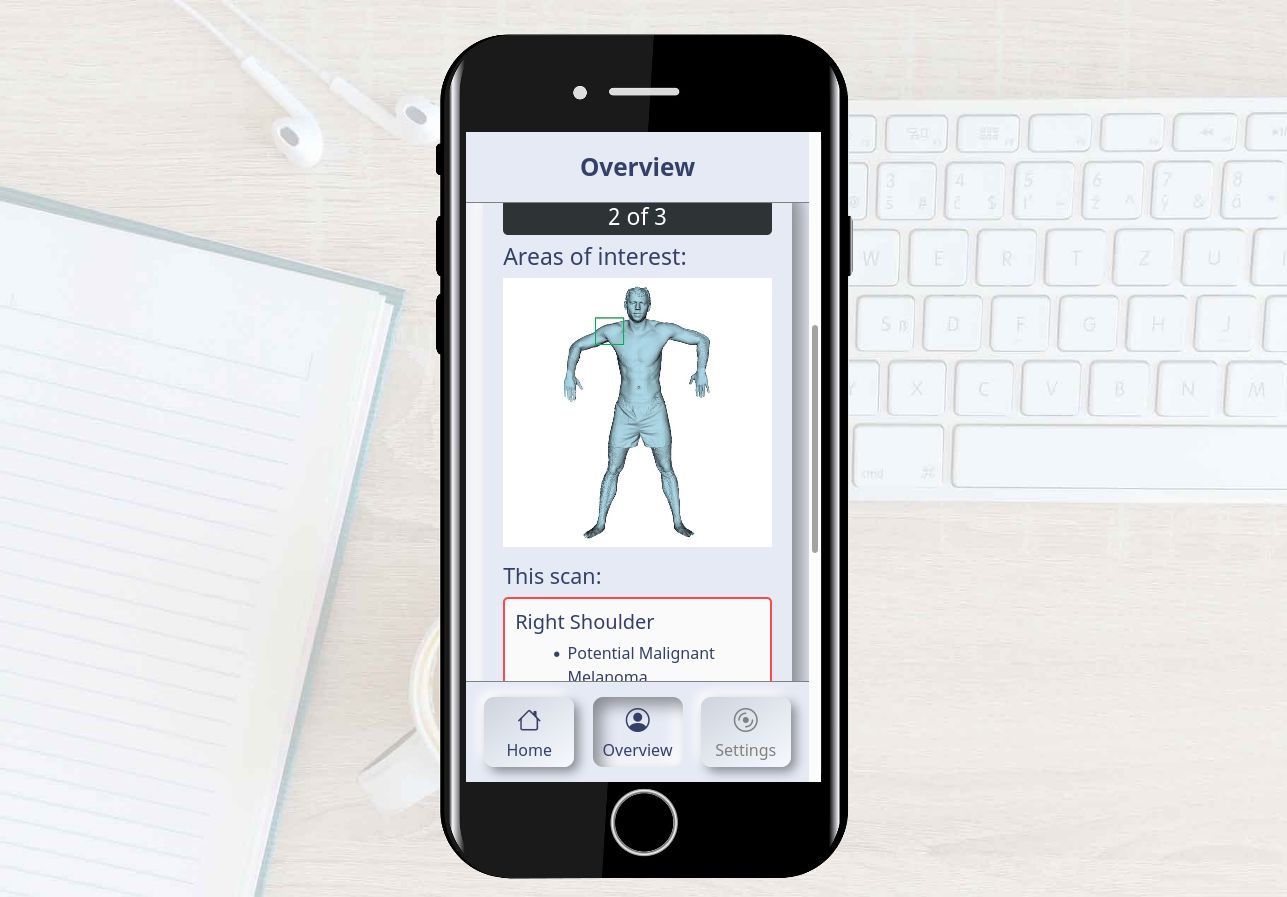
Through a recommendation I was brought into this project at The University of Queensland, where ML/AI was being used to detect concerning moles on skin. My primary goal was to create a mockup to communicate a possible end product and satisfy the funding body of the project, with a secondary goal of enabling future interaction design work through the prototype.
Working with the CI, we iterated on the end product he had in mind, creating wireframes through to an interactive prototype. As part of the design process, a number of interesting and significant design challenges were identified and aspects of these have been included in the experience to lead into future work.
As part of the prototype deployment, I integrated the mockup into the project's existing python server. I also created a functional demo version, which used the existing functional mole detection back end and presented it through a similar flow to the mockup. Due to the project ending, this server is no longer running, but you can see my self-hosted mockup version here.
The academic leading the project changed to a position in industry before the funding body was able to see the prototype, and the project is not being continued at UQ, so this post is to make the most of the work done (until maybe someone else takes over the project!).

Hihumi Websites
From 2020 to 2022 my wife ran a small business selling made in Japan products in Brisbane, Australia. From 2023 we will be selling these items from Japan, and offering guided tours and accommodation. I have managed and built the websites for these small businesses since the start, using my experience managing wordpress sites and designing/building sites.
Our current website can be found at hihumizakka.com.
For the website I edit and take much of the imagery on the site, and do all of the graphic design.
Tabibudget
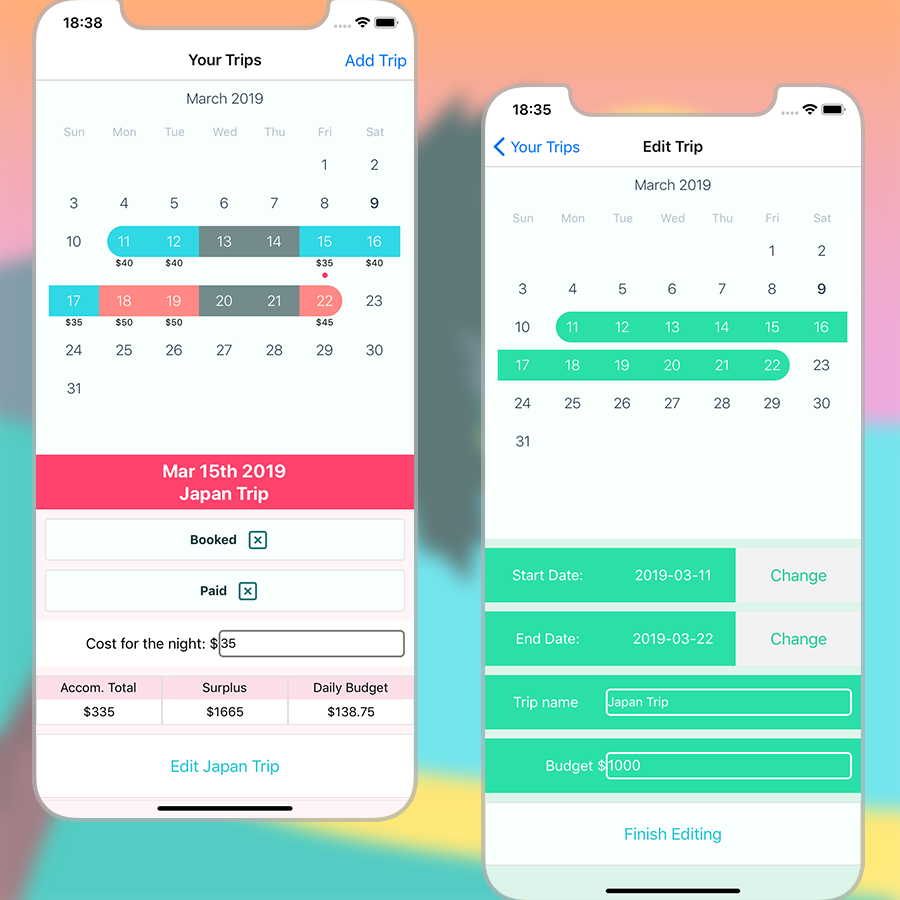
Tabibudget was made in 2 weeks as a personal challenge to release an app on the Apple app store within about 2 weeks. It was a great opportunity to learn about the development cycle after the first release version is ready to ship. This project was an opportunity to pick up the basics of Expo and React Native, and to take an idea all the way from idea to app myself. As the app was a user-privacy focused exercise and experiment, I chose a colour scheme that fit my love of the 80's.
The app is no longer available on the app store, but you can see and read more about it here.

Tokai Long-Distance Nature Trail Map
A long distance hiking trail from Osaka to Tokyo runs very close to our house, through the amazing area we live in. The quality of the trail and the bridges on the trail can be quite bad however, so I quickly put together this map with geo-location encoded photos from the trail to help the city council know where the problem areas are.
To make the map I used leaflet.js and Open Street Maps, which is familiar from the map-based mockups I made in my research position. You can see the map here, though keep in mind the text is all in Japanese.

CEDI Mockups
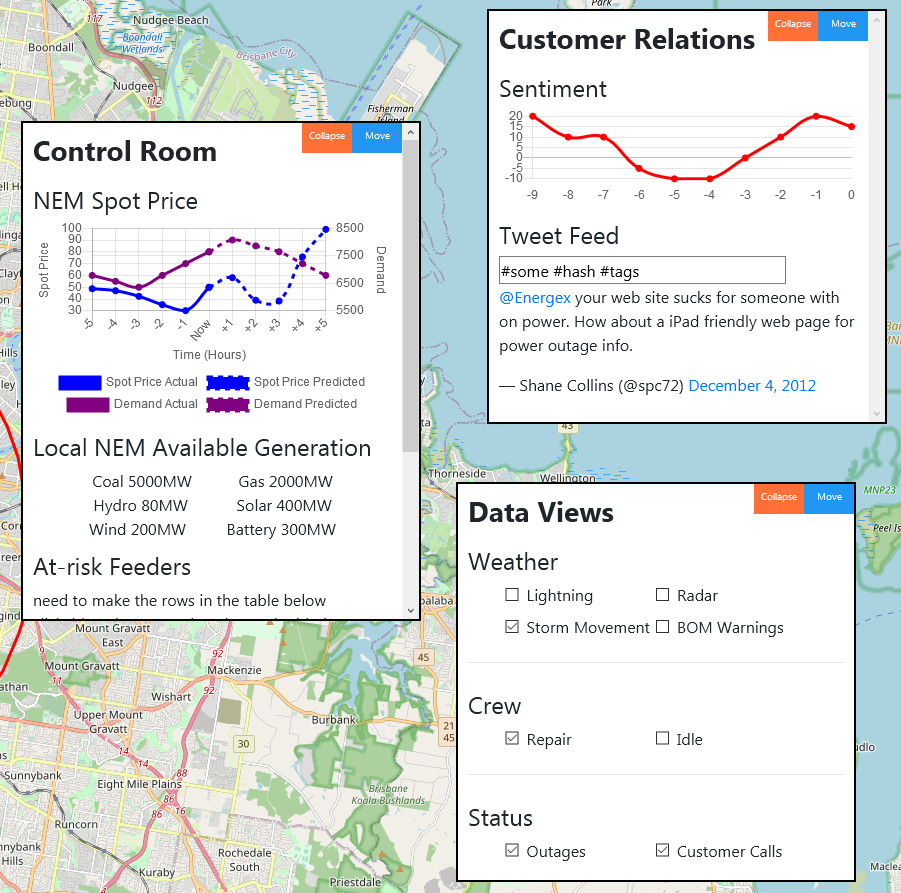
In my research position, I needed to create mockups of rough project ideas within short periods of time, to be used by myself and others at my research centre to discuss the future use of energy data with others in the centre and those working in the energy industry.
These mockups were made using the Bootstrap framework (HTML, CSS, JS) so I could stay very agile and create/change prototypes quickly based on the input from the many stakeholders, and in response to the constant flow of new ideas.
As an example, when the research centre was exploring options for funding and research within a crisis management and resilience field, I worked on mockups that communicated options for shared views of data to help with managing crises. The mockup pictured was designed for those in the control room to interactively explore the current state of the grid, and visualise this over other data like staff locations. The suite of interactive crisis management mockups can be found here: Network Crisis Management, Public Crisis Management, Remote Community Noticeboard Webapp (designed for mobile view)

Video and Graphic Design
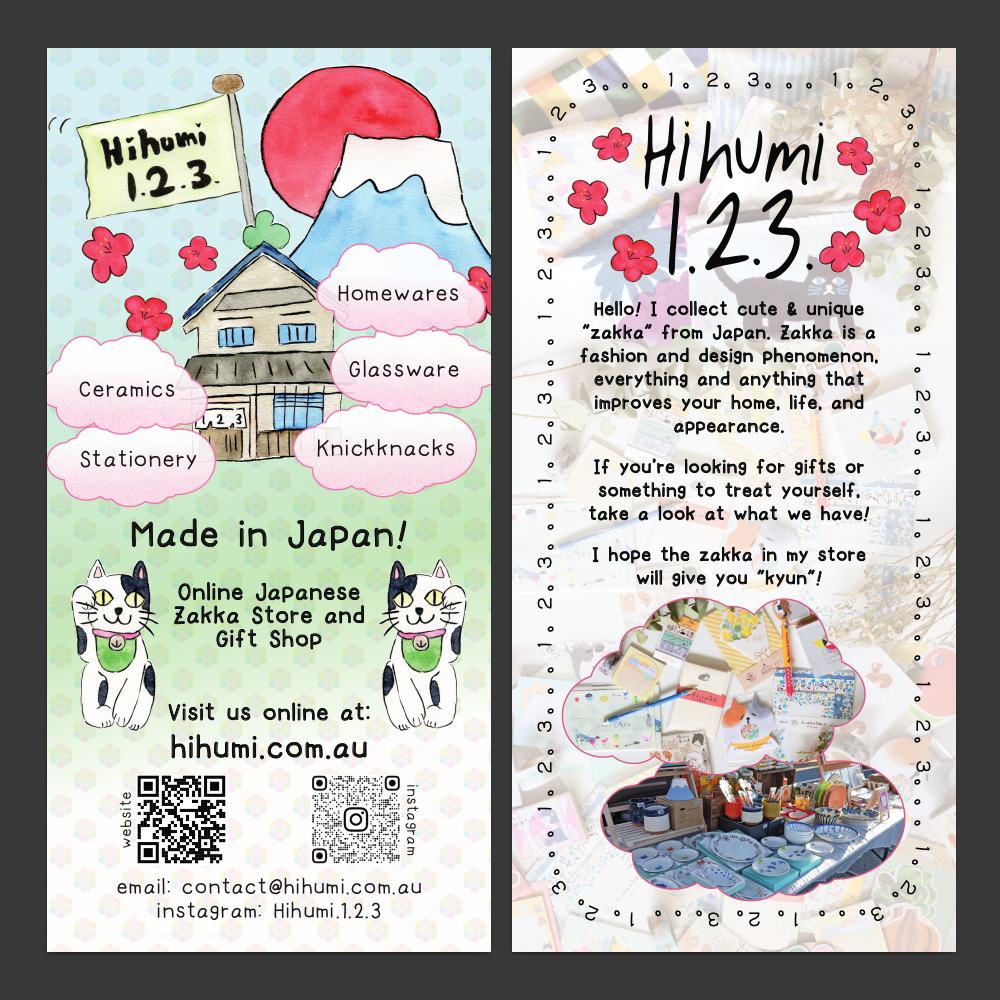
Hihumi Printed Media
Since my wife started her small business, I have been in charge of the printed media for flyers, business cards, etc. My wife's style is cutesy and unique, so it was a nice challenge to bring this to the printed work for the business.

Youtube and Advertising Video
When I have time I'm making videos for my Youtube channel, where I give updates about my new life in Japan, and discuss the challenges of rural revitalisation. This experience in making videos has also been helpful for advertising my wife's business with short rush videos.
You can find my Youtube channel here.
Academia
Battman
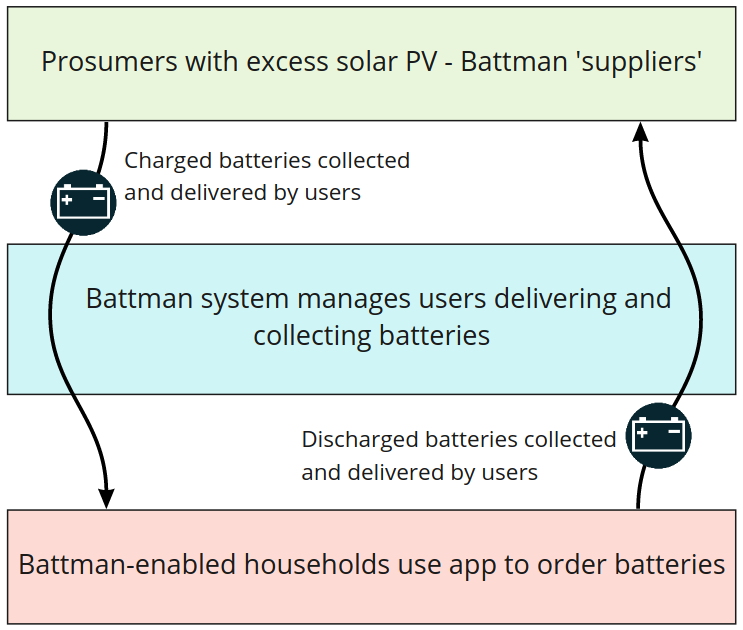
Paper title: On-demand batteries as a peer-to-peer service. See more here.
In this paper we explored the feasibility of the 'Battman' system, a way to physically hot swap charged batteries between suppliers and customers. The concept came from a design fiction, not intended to become an actual product, but the response from power engineers when discussing the concept led to actually doing the maths to see if it's viable.

Energy Consumers Australia Farmers Project
This project was funded by Energy Consumers Australia, and was a collaboration between UQ and Queensland Farmer's Federation, aiming to find out about the impact of tariff changes in the agricultural sector after sweeping tariff reform in 2021. The final report can be found here.
I was brought into the project to help run interviews with farmers, recruit participants, analyse data (thematic analysis) and assist with proofreading the final report. It was incredibly rewarding to talk to farmers, they're an amazing and strong group of people that all have amazing stories. The interviews had a general list of specific questions coming from the main research question of the project, but coming from an HCI background I made sure to keep the interviews flexible to also find the more unique and important stories each person had to share, so we could better understand farmers and their values, not just answer some of the basic questions of the project about farmer energy use and tariffs.
Recruiting participants is more difficult in all projects since COVID, and in this project it was no different, with the need to seek out and reach out to grower groups for them to share information about our study, and I really appreciate the help from a number of industry groups in doing this. I analysed the data with my colleague Steve Snow, using a reflexive thematic analysis process, where we found the themes and a number of insights included in the final report. This was a great and rewarding experience, and it was particularly useful for improving my interview, thematic analysis, and proofreading skills.